Pro form comment for blogger
 [FD's BlOg] - Chúng ta có lẽ khá quen với form comment của blogger, với tính năng hiển thị thời gian comment, tên người comment... Hôm nay mình sẽ hướng dẫn các bạn tạo một form comment pro cho Blogger. Đây là một tiện ích được cung cấp bởi DISQUS, với nhiều tính năng mới như: cho phép reply từng comment, cung cấp link RSS cho các comment của bài viết, có thể sắp xếp comment theo nhiều cách...
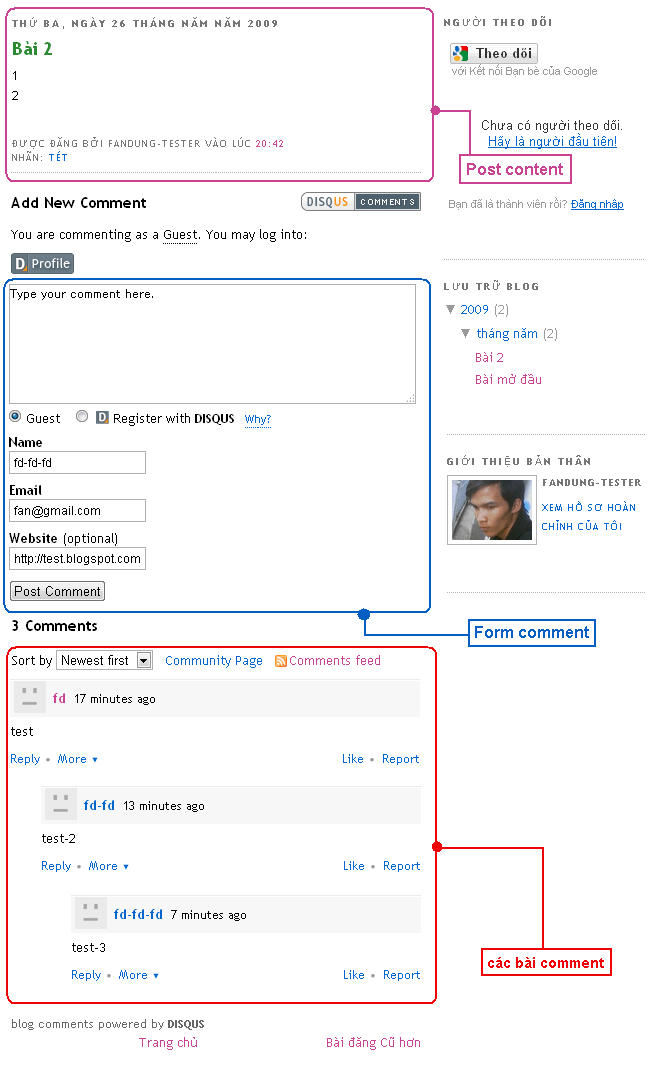
[FD's BlOg] - Chúng ta có lẽ khá quen với form comment của blogger, với tính năng hiển thị thời gian comment, tên người comment... Hôm nay mình sẽ hướng dẫn các bạn tạo một form comment pro cho Blogger. Đây là một tiện ích được cung cấp bởi DISQUS, với nhiều tính năng mới như: cho phép reply từng comment, cung cấp link RSS cho các comment của bài viết, có thể sắp xếp comment theo nhiều cách...Hình minh họa form comment:

Hiển thị các bài comment:

☼ Sau đây mình sẽ giới thiệu các tính năng của form comment này.
1. Bố cục chung:
- Đầu tiên , mặc định khi bạn cài đặt form này, thì form comment chính sẽ được hiển thị ngay sau bài viết, và các bài comment sẽ hiển thị bên dưới form comment chính. (xem hình bên dưới)

2. Sơ lược về form comment:
- Do là tiện ích của DISQUSS, nên form chỉ có 2 chọn lựa cho việc chọn tên hiển thị, 1 là Khách (Guest), 2 là tài khỏan từ DISQUS
Khách

tài khỏan từ DISQUS

3. Các tính năng nổi bật:
a. Cho phép hiển thị các bài comment theo 4 cách:
- Phổ biến nhất (Popular)
- Đánh giá cao nhất (Best Rating)
- Mới nhất (Newest list)
- Cũ nhất (Oldest list)

b. Cung cấp link RSS cho tất cả các comment của từng bài viết.

c. Hiển thị thông tin của người post 1 cách chuyên nghiệp:

d. Hiển thị thời gian comment đến từng phút

e. Cho phép trả lời các bài comment

f. Hiển thị form comment phụ cho mỗi lần reply

☼ Bây giờ ta bắt đầu phần cài đặt:
1. Đầu tiên bạn download file code template của bạn về máy:

- File download về có dạng .xml, hãy lưu vào một nơi nào đó trong máy, để chuẩn bị cho bước 3.
2. Vào trang http://disqus.com bạn sẽ thấy như hình bên dưới:

Nhấn Get Start để bắt đầu. và hãy đăng kí cho mình một tài khỏan tại DISQUS

Sau khi đăng kí xong, nó sẽ đưa ta tới trang như bên dưới :

Chọn biểu tượng của Blogger để tiếp tục.
3. Upload code template của blog bạn lên DISQUS
- Sau khi nhấp chọn biểu tượng Blogger, sẽ xuất hiện form upload như bên dưới:
 - Ở đây ta có 2 lựa chọn cho việc cài đặt:
- Ở đây ta có 2 lựa chọn cho việc cài đặt:+ Nếu bạn chọn "Use Disqus on future blog entries only", thì form comment mới cài đặt sẽ chỉ hiển thị ở các bài viết mới từ khi bạn bắt đầu cài đặt form comment này vào blog của bạn, còn các bài viết cũ vẫn xài form comment cũ.
+ Nếu bạn chọn cách thứ 2 "Use Disqus on all entries. This will hide existing comments" thì form comment này sẽ hiển thị ở tất cả các bài viết của bạn, như thay vào đó thì các comment cũ sẽ bị ẩn đi.
- Sau khi đã lựa chọn xong. Nhấn browse để thêm file code template mà bạn đã download về ở bước 1.
- Sau đó nhấn upload.
- Đợi 1 lúc ta sẽ thấy 1 form chứa code như bên dưới.

- Code này chính là code mà chúng ta sẽ thay thế cho code template cũ.
4. Thay thế code template cũ bằng code template từ DISQUS
- Các bạn vào blog
- Vào bố cục
- Vào chỉnh sửa code HTML
- Chọn mở rộng mẫu tiện ích
- Thay thế tất cả code cũ bằng code mà bạn đã có ở bước 3.
- Save template lại là xong.
5. Và cuối cùng để hiển thị được form, bạn phải cài đặt lại trong phần nhận xét:
- Vào bảng điều khiển
- Vào phần cài đặt
- Vào tiếp phần nhận xét
- Tìm phía dưới mục "Mặc định nhận xét cho bài đăng" » chọn "Bài mới không có nhận xét"

Như vậy đã xong, chúc các bạn thành công.








{ 0 nhận xét... read them below or add one }
Đăng nhận xét