 [FD's BlOg] - Đây là 1 trong những tiện ích đầu tiên mà mình cài đặt cho blog. Và cho đến bay giờ mình vẫn còn dùng nó. Tuy nhiên hiện trên blog của mình vẫn chưa đăng tải bài viết hướng dẫn thủ thuật này. Và bây giờ có bạn nhờ mình hướng dẫn dẫn về nó, nên mình post bài hướng dẫn này.
[FD's BlOg] - Đây là 1 trong những tiện ích đầu tiên mà mình cài đặt cho blog. Và cho đến bay giờ mình vẫn còn dùng nó. Tuy nhiên hiện trên blog của mình vẫn chưa đăng tải bài viết hướng dẫn thủ thuật này. Và bây giờ có bạn nhờ mình hướng dẫn dẫn về nó, nên mình post bài hướng dẫn này.Hình minh họa:

Thủ thuật sẽ phải chèn code trược tiếp vào code của template. Bây giờ ta sẽ đi vào từng bước:
1. Đăng nhập blog
2. Vào bố cục
3. Vào chỉnh sửa code HTML
4. Nhấp chọn mở rộng mẫu tiện ích
5. Tìm dòng code bên dưới (hoặc tương tự):
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
6. Chèn code bên dưới vào sau dòng code vừa tìm được:
<b:widget id='Label99' locked='false' title='Nhãn' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "176", "150", "7", "#FFFFFF");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x000000");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='19'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Một vài lưu ý:
+ Các dòng code màu đỏ ("176", "150", "#FFFFFF" ): 176 chính là độ rộng của tab cloud, 150 là chiều cao, #FFFFFF là màu nền.
+ Code màu xanh (style='19' , "0x000000") : 19 là kích thước font chữ, 0x000000 là màu chữ.
7. Save template.
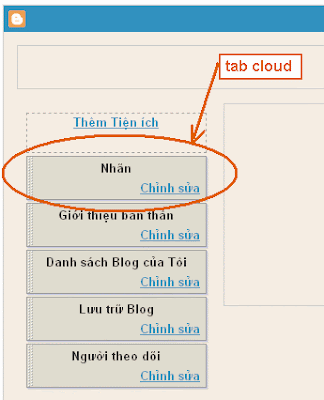
8. Vào trở lại bố cục, vào phần tử trang ta sẽ thấy hình như bên dưới:

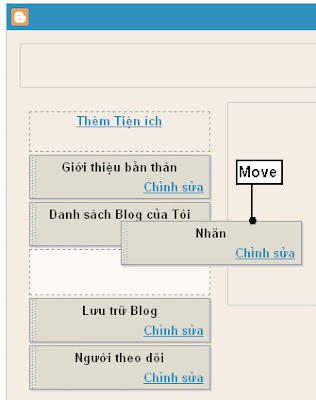
Trong hình là minh họa vị trí hiển thị của tab cloud sau khi ta thực hiện xong bước 7, và vị trí này do ta xác định trước ở bước 5, Bây giờ bạn có thể di chuyển nó đến vị trí mà bạn mong muốn:

Widget được phát triển bởi Roy Tanck and Amanda Fazani
Chúc các bạn thành công.






{ 0 nhận xét... read them below or add one }
Đăng nhận xét