Web ngày một phát triển và đổi mới. Các dịch vụ và tiện ích chúng đem lại có thể tạo cho bạn những bất ngờ thú vị. Những website giới thiệu ở đây có thể giúp bạn giải quyết nhiều vấn đề, nhanh chóng trở thành một ngôi sao hay xây dựng một chiến lược tiếp thị rầm rộ trên mạng cùng nhiều điều lý thú khác.
Đi ngược thời gian: Muốn tìm hiểu xem giao diện của Yahoo như thế nào trong thời kỳ bùng nổ các công ty "dot. com", hãy đến với Wayback Machine ( http://www.archive.org/web/web.php ). Tại đây, bạn có thể nhìn lại bản sao những website thông dụng từ năm 1996 (hình 1). Để tìm kiếm nhanh chóng, hãy thêm địa chỉ WayBack Machine vào thanh công cụ Firefox/Opera, hay bookmark trong trình duyệt Internet Explorer.
Hình 1: Giao diện website PC World Mỹ vào năm 1998. | |
Khám phá giao diện Google mới: Không đơn thuần chỉ là công cụ tìm kiếm trang web "mạnh mẽ", Google còn cung cấp đến người dùng rất nhiều dịch vụ hữu ích khác nhưng hầu hết chúng đều được giấu đi. Giao diện GoogleX liệt kê tất cả dịch vụ có ở Google như Gmail, Labs, Froogle, Maps,... (hình 2). Được một nhà phát triển Google thiết kế, thanh công cụ này đã nhanh chóng biến mất ngay sau khi được giới thiệu tại trang chủ Google Labs. Tuy nhiên, vài cư dân mạng đã nhanh tay "chụp" lại một bản và phổ biến giao diện này tại địa chỉ http://hostingproject.info/Zilos/googlex/.
Tìm nhanh thông tin từ nhật ký trực tuyến: Bạn muốn tìm hiểu xem các website nhật ký trực tuyến (blog) đang bàn luận về vấn đề gì? Chỉ cần đăng kí dịch vụ PubSub (www.pubsub.com) và điền vào từ khóa, website này sẽ "lục lọi" trong 9 triệu trang nhật ký, những nguồn tin công cộng... và gửi kết quả tìm được qua thư điện tử, hoặc hiển thị chúng ngay trên trang chủ. Bạn cũng có thể cài đặt một thanh công cụ bổ sung vào trình duyệt IE hoặc Firefox.
Sao lưu và chia sẻ tập tin: Với dịch vụ Streamload (www.streamload.com), bạn có thể lưu trên máy chủ hàng gigabyte tập tin nhạc, phim ảnh cũng như văn bản Word, trang web và bài thuyết trình, v.v... Ngoài ra, bạn có thể chia sẻ chúng với người dùng Streamload khác nếu muốn. Dịch vụ cho phép phát (stream) hay tải về các tập tin đa phương tiện từ mọi máy tính, vì thế giúp bạn xem phim hiện có ở nhà trên một máy tính từ xa. Tài khoản Streamload miễn phí đi kèm 10GB dung lượng lưu trữ và giới hạn tải về là 100MB/tháng. Bạn phải trả phí từ 5 đến 40 USD/tháng nếu muốn sở hữu một tài khoản không hạn chế dung lượng lưu trữ với định mức tải về từ 1 đến 60GB/tháng.
Kiểm tra thư ở mọi nơi: Nếu nhà cung cấp dịch vụ ISP hiện tại không hỗ trợ giao diện web để kiểm tra thư điện tử, chắc hẳn bạn đang có ý định đổi sang một ISP khác. Đừng tiếp tục bận tâm về vấn đề đó, dịch vụ Mail2Web (www.mail2web.com) sẽ giúp bạn truy xuất bất kỳ tài khoản POP3 hay IMAP4 nào, đọc và trả lời thư, tải tập tin đính kèm với dung lượng lên đến 10MB từ một máy tính có kết nối Internet. Hãy yên tâm vì những thư điện tử ấy sẽ vẫn tồn tại trong hộp thư gốc của bạn.
| | Hình 2: GoogleX giúp nhanh chóng sử dụng nhiều dịch vụ tìm kiếm. |
Tham khảo thông tin mật: Một số tài liệu "nhạy cảm" đã biến mất khỏi những trang web chính phủ Mỹ, có thể chúng bị loại bỏ vì yếu tố an ninh quốc gia hoặc chính trị. Tuy nhiên, tại các website như Project on Government Secrecy (www.fas.org/sgp/), The Memory Hole (www.thememoryhole.org) và Cryptome (www.cryptome.org), bạn có thể đọc lại những tài liệu thất lạc ấy cũng như các tư liệu đã "bị lộ" nhưng rất khó tìm.
Tạo chương trình TV riêng: Không nhất thiết phải là người nổi tiếng như Paris Hilton hay Donal Trump mới được một đoạn quảng cáo riêng trên TV. Với ManiaTV (www.maniatv.com), bạn có thể thực hiện cho riêng mình một đoạn video clip thời lượng 5 phút. Nếu video clip đó được nhiều người bình chọn, website sẽ tặng bạn thêm một giờ để tiếp tục giới thiệu những video clip khác. Bạn cũng có thể gửi video clip từ điện thoại di động, hay thực hiện "trộn" các đoạn video clip lại trước khi giới thiệu chúng trên mạng. Hiện tại, website này thu hút khoảng 1 triệu lượt người xem mỗi tháng.
Du lịch cùng Kayak: Trang chủ www.kayak.com đã từ lâu được biết như một website tìm kiếm mạnh mẽ trong vai trò của người hướng dẫn viên du lịch. Trang chủ giống Google này tìm kiếm các thông tin về chuyến bay, địa chỉ khách sạn, dịch vụ cho thuê xe từ hơn 100 website du lịch. Thanh liên kết bên dưới giúp bạn lọc thông tin chuyến bay theo thời gian hay mức giá vé. Ngoài ra, bạn có thể xem tất cả thông tin về các hãng hàng không, sân bay, khách sạn cũng như nhiều thông tin cần thiết khác.
Hình 3: Bubbler giúp việc cập nhật nội dung nhật ký trực tuyến dễ dàng. | |
Gửi thư nặc danh: Muốn gửi một bức thư mà không muốn người nhận biết chính xác bạn là ai, hãy sử dụng Sharpmail (http://sharpmail.co.uk/html/index.cgi). Với dịch vụ này, bạn có thể gửi miễn phí thư điện tử dưới dạng văn bản thuần túy, HTML hay tin nhắn SMS đến điện thoại di động (phải trả phí đối với SMS). Đừng bao giờ sử dụng dịch vụ này để phát tán thư rác hay với mục đích lăng mạ người khác, vì Sharpmail có thể thu hồi lại tài khoản đó. Hơn thế, bạn cũng có thể là nạn nhân kế tiếp của trò đùa này vì mỗi thư điện tử bạn gửi đi đều được chèn vào thông tin giới thiệu dịch vụ này.
Cập nhật nhanh nhật ký: Khi bạn cần cập nhật nhanh nội dung nhật ký trực tuyến, hãy sử dụng dịch vụ và công cụ cung cấp từ Bubbler (www.bubbler.com). Công cụ này xuất hiện trên màn hình Windows, giúp bạn cập nhật tin, chèn hình, chia sẻ tập tin chỉ qua vài thao tác nhấn chuột (hình 3). Bubble cung cấp miễn phí 1MB dung lượng lưu trữ văn bản đơn giản, hoặc bạn có thể đăng ký để sử dụng 10MB (5 USD/tháng) đến 4GB (100 USD/tháng).
Hỗ trợ kỹ thuật miễn phí: Nếu Windows thường xuyên hỏng hóc và bạn không muốn tốn tiền cho dịch vụ hỗ trợ kỹ thuật, hãy đến với Tech Support Guy (www.helponthe.net) để nhận được sự trợ giúp miễn phí. Đặt câu hỏi hoặc tìm kiếm trong hơn 300.000 tài liệu để có câu trả lời cần thiết. Có thể, bạn sẽ không nhận được câu trả lời nhanh như khi sử dụng dịch vụ hỗ trợ kỹ thuật qua điện thoại, tuy nhiên việc tìm kiếm này phần nào hiệu quả và thoải mái hơn.
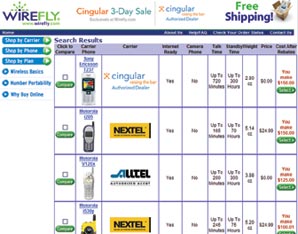
| | Hình 4: Giao diện chính của trang chủ Wirefly.com |
Nâng cao kỹ năng làm cha mẹ: Bạn chưa có nhiều kiến thức về nuôi dạy con trẻ? Với chi phí 30 USD/tháng, About My Kids (www.aboutmykids.com) cung cấp dịch vụ tư vấn không giới hạn từ các chuyên viên, giúp trả lời những câu hỏi của bạn. Người dùng có thể trao đổi với người hướng dẫn qua điện thoại, thư điện tử hoặc chat trực tiếp về những vấn đề liên quan đến đứa trẻ, dù chúng còn nhỏ hay đang ở độ tuổi "teen".
Tăng chỉ số IQ cho website: Bạn đưa vào website của mình một số thuật ngữ quan trọng. Bây giờ bằng cách nào giải thích những thuật ngữ mới? Answer.com đưa ra một cách thức để thêm định nghĩa cho bất kì thuật ngữ nào. Ví dụ, để giải thích thuật ngữ "XML", hãy tạo đường dẫn liên kết www.answer.com/xml cho từ này bất cứ khi nào nó xuất hiện trong trang web. Đây là một biện pháp đơn giản, dễ thực hiện và hoàn toàn miễn phí.
Tiếp thị qua mạng: Chỉ với chi phí 15 USD/tháng, Constant Contact (www.constantcontact.com) giúp bạn tạo và gửi thư mời dạng HTML, hỗ trợ đăng kí trực tuyến, quản lý danh sách khách mời xác nhận tham dự, tìm kiếm những người đã nhận thư mời và xác định xem chiến dịch quảng cáo nào là thành công nhất. Đừng bao giờ có ý nghĩ sử dụng dịch vụ này với mục đích gửi thư rác vì Constant Contact giám sát các thư bạn gửi đi và sẽ "xóa sổ" tài khoản đó ngay lần đầu bạn vi phạm.
| | ĐỂ MÀN HÌNH SỐNG ĐỘNG HƠN | |
| Tại sao phải truy cập Net trong lúc thông tin sẽ tự đến với bạn! Hãy nhanh chóng trang điểm cho màn hình làm việc với các "widget", tiện ích đem lại thông tin hữu ích từ các trang chủ dịch vụ trên Internet.
Tiện ích widget thông dụng nhất được biết đến là Konfabulator của hãng Pixoria (25 USD, www.konfabulator.com). Konfabulator hiển thị trên màn hình nhiều cửa sổ chứa thông tin như ngày giờ, sổ ghi chú công việc, thời gian pin còn sử dụng được và chất lượng tín hiệu WiFi. Nhưng các widget thú vị nhất lại nằm ở trang chủ Pixoria, nơi mà người dùng có thể đóng góp miễn phí những gì mình tạo ra. Tại đây, bạn có thể tìm thấy thông tin về tình trạng kẹt xe, camera quan sát, lịch tàu; tham khảo tin tức từ sóng phát thanh hay nguồn tin RSS.
Để thêm mới một widget, nhấn phải chuột lên biểu tượng Konfabulator trên | | | |
| khay hệ thống và chọn Open Widget. Hoặc muốn tải về tiện ích mới từ website, chọn Get More Widgets; để hiển thị cùng lúc tất cả, chọn Konsposé.
Ngoài ra, tiện ích DesktopX 3 của Stardock (15 USD, http://www.stardock.com/products/desktopx/) bao gồm 23 widget trong đó có công cụ dịch ngôn ngữ và applet có khả năng tìm kiếm những bài hát mà bạn yêu thích. Phiên bản Standard (25 USD) và Professional (70 USD) đi kèm những công cụ cho phép người dùng tự tạo widget mới hoặc tinh chỉnh màn hình Windows. Tương tự, tại website Freeware Guide (http://www.freeware-guide.com/dir/desktop/shell.html), bạn sẽ tìm thấy những tiện ích độc lập miễn phí như đồng hồ, lịch làm việc và nhiều thứ khác. | | Konfabulator đem thông tin từ web xuống màn hình desktop | |
Họp công ty từ xa: Với GoToMeeting (www.gotomeeting.com), bạn có thể trình bày bài thuyết trình, chiếu đoạn phim giới thiệu hoặc chia sẻ tài liệu qua mạng trong khi trò chuyện qua điện thoại. Với phí hàng tháng 50 USD, dịch vụ cho phép tổ chức không hạn chê số buổi họp tối đa 10 người tham dự. Bạn sẽ tiết kiệm được nhiều so với việc sử dụng những dịch vụ hội thảo trực tuyến khác cũng như mua vé máy bay để di chuyển từ văn phòng này sang văn phòng khác. Tuy nhiên, còn một cách khác rẻ hơn, đó là sử dụng công cụ NetMeeting miễn phí của Microsoft, cho phép bạn liên lạc với người dùng NetMeeting khác. Nếu chưa có công cụ này trong Windows XP, bạn có thể thực hiện tìm theo từ khóa "netmeeting" trong cửa sổ tiện ích Help and Support và chạy wizard hướng dẫn để cài đặt.
So sánh các hãng điện thoại: Bạn phân vân không biết nên chọn dịch vụ của hãng điện thoại nào tại Mỹ? Trang chủ Wirefly (www.wirefly.com) sẽ giúp bạn điều này. Chỉ cần điền vào mã vũng (zip code) để tìm kiếm nhà cung cấp, chủng loại điện thoại, vùng phủ sóng (hình 4). Sau đó, bạn có thể sắp xếp kết quả theo ý riêng dựa vào mức giá sử dụng dịch vụ, số phút sử dụng hàng tháng, chế độ bảo hành, vùng phủ sóng cũng như xem bảng so sánh kết quả với những hãng khác.
Nhận diện website lừa đảo: Liệu website đang truy cập có thật sự đúng là trang chủ của ngân hàng bạn sử dụng hay không? Bạn có thể kiểm tra tính xác thực của website đó bằng cách tải về applet miễn phí Spoofstick của hãng Corestreet (www.corestreet.com/spoofstick/). Tên miền thật của website đang truy xuất sẽ được hiển thị trên thanh công cụ trình duyệt. Đây thực sự là một công cụ hữu ích chống các website lừa đảo. Thanh công cụ tương thích với trình duyệt IE 6.x và Firefox 1.x.
| | TẬN DỤNG WEBSITE NỔI TIẾNG | |
| Amazon và Google không chỉ là các website thuần túy, chúng còn là một kho chứa "kếch sù" những thông tin hữu ích khác. Người dùng có thể tận dụng các hàm API giúp truy cập các kho dữ liệu để tạo ra những website thú vị.
Có hơn 80.000 nhà phát triển sử dụng các API của Amazon.com để xây dựng website mua sắm trực tuyến. Một ví dụ điển hình là website Live Plasma (www.liveplasma.com), nơi bạn có thể tìm kiếm theo tên nhạc sĩ và các nghệ sĩ liên quan.
Nhà tạo hiệu ứng hình ảnh Paul Rademancher hãng Dreamwork đã kết nối dữ liệu từ dịch vụ Google Maps và Craigslist (www.craiglist.com) để tạo ra một bản đồ tương tác hỗ trợ tìm kiếm mua bán, cho thuê nhà trong vùng tại địa chỉ www.housingmaps.com. Trang chủ FlirckrPaper (http://flickrdotnet.wdevs.com/flickrpapr/Default.aspx) cho phép người dùng sử dụng API để tạo hình nền Windows từ thư viện hình chia sẻ. Cạnh đó, First Floor Software (http://www.firstfloorsoftware.com/Products/WebSearch/ImageSearch.aspx) sử dụng hàm API của Yahoo để tạo công cụ tìm kiếm ảnh với kết quả được hiển thị dưới dạng "slide show". Thư viện Send to Smug (http://wiki.shahine.com/default.aspx/MyWiki.SendToSmugMug) cho phép người dùng Smugmug.com gửi hình ảnh trực tiếp đến các website lưu trữ ảnh bằng cách nhấn phải chuột lên một tập tin từ cửa sổ Windows Explorer.
Để tận dụng lợi thế của các hàm API được cung cấp, bạn cần một chút kiến thức về lập trình web. Google cung cấp các hàm API tại www.google.com/apis/, kèm một hướng dẫn cách sử dụng và ví dụ mẫu được viết bằng ngôn ngữ Java hoặc .Net. Flickr lưu các hàm API và ví dụ tại www.flickr.com/services/api/. | |
| Ngoài ra, bạn có thể tải về các hàm API của Amazon.com từ http://www.amazon.com/gp/aws/landing.html và của Yahoo từ www.developer.yahoo.net. Thậm chí ngay cả khi không biết lập trình, bạn cũng có thể thêm vào công cụ tìm kiếm của Google hay Amazon vào website của mình. Chỉ đơn giản chép những dòng lệnh HTML có tại www.google.com/searchcode.html) để thêm hộp thoại tìm kiếm Google. Việc mua bán các sản phẩm của Amazon từ website của bạn sẽ đem lại 10% tiền hoa hồng. Bạn sẽ phải đăng ký tham gia chương trình Amazon Associates và chép vài đoạn mã vào trang chủ của mình. | | Giao diện trang www.housingmaps.com | |
Kiểm tra trực tuyến hệ thống: Nếu công cụ phòng chống virus trên máy tính gặp trục trặc thì bạn đừng tuyệt vọng. Hãy đến Panda Software (http://www.pandasoftware.com/products/activescan/) để tiến hành quét hệ thống miễn phí. Bạn sẽ phải tải về một applet, cung cấp địa chỉ email và sử dụng trình duyệt IE (đòi hỏi ActiveX) để thực thi. Panda phát hiện và xóa sạch hầu hết các spyware, cũng như đưa ra lời cảnh báo khi hệ thống bị tấn công.
Đặt in danh thiếp qua mạng: Chẳng cần tốn thời gian đến dịch vụ in ấn để đặt danh thiếp vì giờ đây bạn có thể thực hiện công việc này qua website Iprint (www.iprint.com). Bạn chỉ cần chọn mẫu danh thiếp, điền vào thông tin cần thiết cũng như xác định kiểu chữ, màu sắc, hình ảnh, loại giấy và xem trước nội dung trước khi đặt hàng, tất cả chỉ qua vài thao tác nhấn chuột. Một hộp 250 danh thiếp có giá 18 USD. Ngoài ra, bạn có thể đặt in phong bì, nhãn, ly uống cafe và nhiều thứ khác nữa.
Quảng cáo thành công: Muốn tìm một cách nhanh chóng và dễ dàng để quảng cáo công việc kinh doanh của bạn? Dịch vụ CafePress (www.cafepress.com/cp/info/sell/) sẽ đặt logo công ty bạn lên áo T-shirt, nón, ly uống cafe, tấm lót chuột, v.v... Bạn có thể gửi thông tin đến khách hàng hoặc bán chúng trực tiếp từ trang web của riêng bạn tại CafePress.
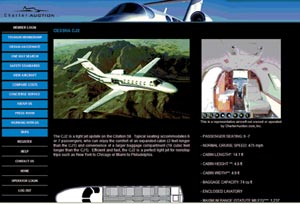
Thuê chuyên cơ riêng: Tại Charter Auction (www.charterauction.com), bạn có thể thuê riêng một máy bay với chi phí từ 2.100 USD/giờ. Điền vào nơi đi và đến, chủ máy bay sẽ báo giá cho bạn (hình 5). Tuy nhiên, bạn cần đặt cọc 100.000 USD vào tài khoản trong hợp đồng trước khi đặt chuyến bay. Một cuộc dạo chơi từ NewYork đến San Francisco có chi phí vào khoảng 30.000 USD.
Đặt quảng cáo trên mạng: Ngày nay, việc quảng cáo trên mạng không còn là vấn đề phức tạp. Adbrite (www.adbrite.com) giúp việc đặt các banner quảng cáo dễ dàng như việc mua sắm trên Amazon.com. Chỉ cần chọn website muốn quảng cáo và thêm tên website vào danh sách đặt mua. Giá một banner quảng cáo dạng văn bản xuất hiện trong vòng 1 tuần vào khoảng từ 0,1 đến 6.000 USD (tùy từng website). Bạn cũng có thể rao bán không gian trên website của mình và Adbrite sẽ lấy 25% hoa hồng giới thiệu.
Nhắc nhở sự kiện: Nếu công cụ sắp xếp lịch công tác của Windows không đáp ứng được yêu cầu của bạn, hãy thử dùng qua tiện ích mới tại RemindMe.com (www.remindme.com). Công cụ này sẽ xuất hiện một cửa sổ nhắc nhở bạn các sự kiện quan trọng. Phiên bản cho một người dùng giá 25 USD, dịch vụ thông báo lịch làm việc miễn phí qua email sẽ sớm hoạt động trong thời gian tới.
| | TRỞ THÀNH SAO TRÊN MẠNG | |
| Không nhất thiết phải có một giọng ca truyền cảm hay ngoại hình hấp dẫn để trở thành ngôi sao trên mạng. Tất cả những gì bạn cần là công cụ phát sóng trực tuyến (podcast).
Để bắt đầu, bạn cần phần mềm xử lý âm thanh như tiện ích miễn phí Audacity (www.audacity.soureforge.net) hay Ipodcast Producer (150 USD, www.industrialaudiosoftware.com) cho phép ghi âm theo định dạng MP3. Bạn cũng có thể sử dụng tiện ích Windows Sound Recorder để nén tập tin .wav rồi sau đó chuyển sang chuẩn MP3 bằng chương trình như Musicmatch Jukebox. Một khi đã ghi xong tập tin, bạn phải gửi chúng kèm một chương trình đọc RSS và cập nhật lên blog hay website.
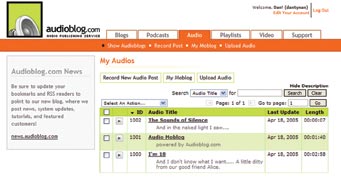
Với dịch vụ AudioBlog.com (5 USD/tháng, 50 USD/năm), bạn sẽ tìm thấy tất cả những gì cần thiết trong một giao diện dễ sử dụng. Ví dụ, để ghi một tin podcast mới, bạn chỉ cần đăng nhập vào dịch vụ, chọn tab Audio và tiếp đến nhấn Record New Audio Post. Sau đó, bạn nhấn Allow để cho phép website truy cập microphone và camera trên máy tính | |
| của bạn. Để bắt đầu ghi âm, nhấn Begin và tiếp sau đó là Record.
Khi thực hiện xong, nhấn Stop và điền vào tựa đề và mô tả cho phần ghi âm, sau đó nhấn Save. Ở trang kế tiếp, nhấn Publish Audio và rồi chọn blog hay dịch vụ RSS nào bạn muốn.
Trên thực tế, bạn không cần phải có máy tính để bắt đầu công việc này. Bạn có thể gọi và ghi âm qua điện thoại, và dịch vụ sẽ tự động cập nhật chúng. Nếu bạn muốn cả thế giới này biết mặt bạn, Audioblog có thể làm việc đó với tập tin video được ghi bằng webcam. | | | |
Làm mới trang chủ: Website của bạn quá đơn điệu. RavenBlack sẽ làm cho trang chủ thêm phần sinh động bằng cách thêm vào đó một câu châm ngôn được thay đổi từng ngày. Chỉ cần chép đoạn code có tại www.ravenblack.net/random/surreal.html) vào trang web và mọi thứ sẽ khác ở lần truy cập sau.
Hình 5: Bạn có thể thuê riêng cho mình một máy bay với Charterauction.com | |
Trang bị kiến thức kinh doanh: Công việc kinh doanh nhỏ của bạn cũng có thể ngày nào đó giống như Amazon.com nếu như bạn không để mất cơ hội. Hãy đến với website StartupNation (www.startupnation.com). Tại đây, bạn có thể tham khảo những lời khuyên bổ ích, mẩu chuyện thành công trong kinh doanh, tham dự các buổi hội thảo trực tuyến, cũng như nhiều điều lý thú khác từ các đài radio cũng như từ các nhà tư vấn cho doanh nghiệp nhỏ.
Trường học ảo: Muốn trang bị thêm cho những đứa con của bạn nhiều kiến thức mới nằm ngoài chương trình học, hãy dắt chúng tham quan cả hai website Virtual High School (www.govhs.com) hoặc Florida Virtual School (www.flvs.net). Chúng có thể tham dự một lớp học ngắn hay cả khóa học với nhiều chủ đề. Dạng đào tạo "ảo" này hiện thu hút hàng ngàn học sinh từ nhiều quốc gia. Tuy nhiên, để những đứa con của bạn được nhận bằng cấp, bạn cần đưa chúng đến trường thật.
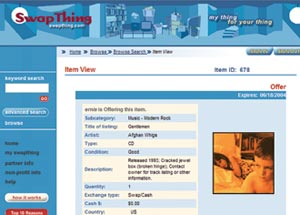
Dọn kho nhanh chóng: Bạn không biết làm gì với hàng đống đĩa nhạc, sách vở cũ và nhiều món linh tinh khác. Hãy đổi chúng để lấy những thứ khác mà bạn thích tại Swapthing (www.swapthing.com). Bạn có thể trao đổi với người dùng khác hoặc thậm chí bán hẳn chúng (hình 6). Website cung cấp miễn phí dịch vụ liệt kê sản phẩm và chỉ lấy "hoa hồng" khi bạn bán hay đổi chúng. Đây có thể xem là biện pháp rao bán rẻ và dễ hơn sử dụng Ebay.com.
| | Hình 6: Một cách trao đổi đồ dùng qua mạng |
Thuê người quản lý ảo: Điều hành một doanh nghiệp, dù với qui mô nhỏ đi nữa vẫn đòi hỏi bạn am tường về nhiều lĩnh vực. Bạn cần vạch một chiến lược tiếp thị hay nguồn nhân lực? SmartOnline (www.smartonline.com) sẽ giúp bạn cách thực hiện công việc đó và những công cụ cần thiết. Bạn có thể mua trọn gói tư vấn 30 USD/tháng hay trả tiền từng phần. Website cũng cung cấp miễn phí những công cụ rất hữu ích như lịch trực tuyến, danh bạ liên lạc và tiện ích đổi tiền.
Tải sóng phát thanh: Bạn đang lái xe trên đường và nghe được một bài hát rất hay trên sóng radio. Nhưng khi về đến nhà, bạn lại quên mất tựa của bản nhạc ấy. Với dịch vụ Music On Command (www.musiconcommand.com), bạn có thể mua lại ngay tức khắc những bản nhạc đã phát trên đài. Chỉ cần gọi điện thoại và nhập thông tin, website sẽ gửi một thư điện tử hay tin nhắn với nội dung là liên kết cửa hàng nơi mà bạn có thể tải bài hát đó về. Việc mua bán được thực hiện qua dịch vụ Buy.com với lệ phí 1 USD/bản nhạc. Website cung cấp thông tin từ hơn 1.200 đài phát thanh ở Bắc Mỹ, hỗ trợ đài vệ tinh Sirius và XM.
Phát hành sách trực tuyến: Bạn vừa hoàn thành một tác phẩm dày đến cả 1.000 trang nhưng không tìm được nhà phát hành. Hãy tự mình làm việc đó tại Lulu.com (www.lulu.com). Không giống hầu hết các website phát hành khác, Lulu không tính lệ phí ban đầu và đơn đặt hàng. Chỉ cần chép lên mạng tài liệu và làm theo các bước chỉ dẫn như chọn khổ sách, định dạng, hình bìa và giá bán. Lulu sẽ lấy hoa hồng 20% giá bìa. Bạn có thể bán những quyển sách của mình qua trang chủ Lulu, Amazon.com, Barnes & Noble và website riêng. Nếu đặt hàng cho chính mình, bạn chỉ phải trả chi phí đóng xén và in ấn vào khoảng 8,5 USD cho một quyển sách chuẩn 200 trang.
Người dùng tại Việt Nam có thể không sử dụng được một số dịch vụ được đề cập trong bài viết này vì những lý do như không có mã số thẻ tín dụng, mã vùng (zip code)... Nhưng dù sao, hãy dành ra vài phút "dạo" qua một vòng, chắc chắn bạn sẽ khám phá nhiều điều mới mẻ. Bạn cũng có thể tải về các tiện ích miễn phí trong các website trên từ www.pcworld.com.vn .


 Cách nay khoảng mười năm, làm một cuốn catalogue đồng nghĩa với việc phải chuẩn bị thông tin, hình ảnh để nhờ các nhà thiết kế (designer) thiết kế, chuyển cho nhà in làm thành sách rồi đem tặng cho khách hàng. Bây giờ cũng có thể làm như thế, nhưng chỉ có điều là không còn hợp thời... Tiếp thị, quảng bá tên tuổi, hình ảnh sản phẩm phải "số hóa" mới đúng điệu!
Cách nay khoảng mười năm, làm một cuốn catalogue đồng nghĩa với việc phải chuẩn bị thông tin, hình ảnh để nhờ các nhà thiết kế (designer) thiết kế, chuyển cho nhà in làm thành sách rồi đem tặng cho khách hàng. Bây giờ cũng có thể làm như thế, nhưng chỉ có điều là không còn hợp thời... Tiếp thị, quảng bá tên tuổi, hình ảnh sản phẩm phải "số hóa" mới đúng điệu! - Thứ hai là về nội dung. Để dễ xem xét, xin xếp loại theo công nghệ. Thông thường, nếu chăm chút kỹ, người ta dùng công nghệ FLASH Animation để làm nội dung cho e-card. Macromedia Flash là một phần mềm làm hình ảnh động dạng vector được nhiều người ưa chuộng do tương tác và khả năng thể hiện multimedia rất hay, làm hài lòng hầu hết khách hàng "khó tính", vì các slideshow trình diễn bằng flash kết hợp với phần âm thanh chuyên nghiệp có sức hấp dẫn cao. Còn một công nghệ khác có thể sử dụng khi thiết kế nội dung cho e-card là HTML. Thiết kế một Website tĩnh chứa các thông tin cần thiết, sau đó, nếu cẩn thận thì dùng một công cụ phần mềm tạo file thực thi nào đó (như WebToExe hay HTML Complier) ghi vào CD. Muốn nhanh, gọn, lẹ thì để nguyên nội dung vào namecard, sau đó tạo file autorun.inf là xong...
- Thứ hai là về nội dung. Để dễ xem xét, xin xếp loại theo công nghệ. Thông thường, nếu chăm chút kỹ, người ta dùng công nghệ FLASH Animation để làm nội dung cho e-card. Macromedia Flash là một phần mềm làm hình ảnh động dạng vector được nhiều người ưa chuộng do tương tác và khả năng thể hiện multimedia rất hay, làm hài lòng hầu hết khách hàng "khó tính", vì các slideshow trình diễn bằng flash kết hợp với phần âm thanh chuyên nghiệp có sức hấp dẫn cao. Còn một công nghệ khác có thể sử dụng khi thiết kế nội dung cho e-card là HTML. Thiết kế một Website tĩnh chứa các thông tin cần thiết, sau đó, nếu cẩn thận thì dùng một công cụ phần mềm tạo file thực thi nào đó (như WebToExe hay HTML Complier) ghi vào CD. Muốn nhanh, gọn, lẹ thì để nguyên nội dung vào namecard, sau đó tạo file autorun.inf là xong...
 Các bạn chọn thẻ Speaker Configuration, phần bên trái là No. of Speaker (tức là số loa các bạn có), ở giữa là Phonejack Switch sơ đồ các ngõ cắm (nó sẽ thay đổi khi các bạn có thay đổi bên No. of Speaker) và phần bên phải là SURROUND-KIT (phần này thì bạn không cần quan tâm tới vì tùy mainboard mà có thêm hay không, nó là thiết bị gắn thêm PCI). Phonejack Switch sẽ cho biết ngõ nào cắm cho cái gì. Mặc định cho card sound luôn là 2.1 tức là có dấu chọn ở mục 2-channel mode for stereo speakers output, ngõ có màu xanh lá cây sẽ là Line Out, xanh da trời là Line In và ngõ màu đỏ là của Mic In (Micro).
Các bạn chọn thẻ Speaker Configuration, phần bên trái là No. of Speaker (tức là số loa các bạn có), ở giữa là Phonejack Switch sơ đồ các ngõ cắm (nó sẽ thay đổi khi các bạn có thay đổi bên No. of Speaker) và phần bên phải là SURROUND-KIT (phần này thì bạn không cần quan tâm tới vì tùy mainboard mà có thêm hay không, nó là thiết bị gắn thêm PCI). Phonejack Switch sẽ cho biết ngõ nào cắm cho cái gì. Mặc định cho card sound luôn là 2.1 tức là có dấu chọn ở mục 2-channel mode for stereo speakers output, ngõ có màu xanh lá cây sẽ là Line Out, xanh da trời là Line In và ngõ màu đỏ là của Mic In (Micro). Bây giờ nếu sử dụng 4 loa, các bạn đánh dấu chọn vào mục 4-channel mode for 4 speakers output. Phonejack Switch sẽ thay đổi, ngõ xanh lá cây là Front Speaker Out (2 loa trước), ngõ xanh da trời là Rear Speaker Out (2 loa sau) còn ngõ màu đỏ vẫn là Mic In.
Bây giờ nếu sử dụng 4 loa, các bạn đánh dấu chọn vào mục 4-channel mode for 4 speakers output. Phonejack Switch sẽ thay đổi, ngõ xanh lá cây là Front Speaker Out (2 loa trước), ngõ xanh da trời là Rear Speaker Out (2 loa sau) còn ngõ màu đỏ vẫn là Mic In. Nếu sử dụng 5 loa, các bạn đánh dấu chọn vào 6-channel mode for 5.1 speakers output. Hai ngõ kia vẫn như dùng cho 4 loa, ngõ màu đỏ bây giờ sẽ là Center/ Subwoofer Speaker Out.
Nếu sử dụng 5 loa, các bạn đánh dấu chọn vào 6-channel mode for 5.1 speakers output. Hai ngõ kia vẫn như dùng cho 4 loa, ngõ màu đỏ bây giờ sẽ là Center/ Subwoofer Speaker Out.





















 Trong vai trò của một nhà quản trị mạng cục bộ ( Network Administrator), bạn sẽ là người trực tiếp quản lý và chịu trách nhiệm chính cho mọi vấn đề có liên quan đến "sự an nguy" của hệ thống mạng mà mình phụ trách. Áp lực này vô hình trung dẫn đến việc bạn phải thường xuyên thay đổi mật khẩu đăng nhập mạng. Nhưng với sự trợ giúp đắc lực của Network Password Changer (NPC), bạn sẽ cảm thấy thoải mái và linh hoạt hơn rất nhiều. NPC là một tiện ích cho phép nhà quản trị mạng chỉ cần ngồi trước màn hình máy tính của mình nhưng vẫn có thể thay đổi mật khẩu đăng nhập cho bất kỳ một máy tính nào trong mạng cục bộ. Và công việc này được diễn ra trong một môi trường tương tác vô cùng thân thuộc và đơn giản. Sau đây là phần gợi ý khai thác những tính năng trọng yếu trong NPC:
Trong vai trò của một nhà quản trị mạng cục bộ ( Network Administrator), bạn sẽ là người trực tiếp quản lý và chịu trách nhiệm chính cho mọi vấn đề có liên quan đến "sự an nguy" của hệ thống mạng mà mình phụ trách. Áp lực này vô hình trung dẫn đến việc bạn phải thường xuyên thay đổi mật khẩu đăng nhập mạng. Nhưng với sự trợ giúp đắc lực của Network Password Changer (NPC), bạn sẽ cảm thấy thoải mái và linh hoạt hơn rất nhiều. NPC là một tiện ích cho phép nhà quản trị mạng chỉ cần ngồi trước màn hình máy tính của mình nhưng vẫn có thể thay đổi mật khẩu đăng nhập cho bất kỳ một máy tính nào trong mạng cục bộ. Và công việc này được diễn ra trong một môi trường tương tác vô cùng thân thuộc và đơn giản. Sau đây là phần gợi ý khai thác những tính năng trọng yếu trong NPC:







