 [FD's BlOg] - Hôm nay mình xin giới thiệu với các bạn 31 style menu CSS nằm ngang cho blog. Bài viết này mình sẽ không hướng dẫn chi tiết cách tạo các menu, mà chỉ giới thiệu các style.
[FD's BlOg] - Hôm nay mình xin giới thiệu với các bạn 31 style menu CSS nằm ngang cho blog. Bài viết này mình sẽ không hướng dẫn chi tiết cách tạo các menu, mà chỉ giới thiệu các style.- Các bạn có thể tham khảo chi tiết cách tạo menu nằm ngang tại đây (có kèm hiệu ứng sổ dọc).
Đầu tiên các bạn download gói dữ liệu này về: FD-BlOg_menuCSS.rar
- Sau khi down về, bạn giải nén ra, ta sẽ có 31 Folder tương ứng với 31 style Menu.
- Mở 1 folder bất kì trong 31 folder ta sẽ có 2 file (style.css và index.html) và 1 folder (imgages), như hình bên dưới:

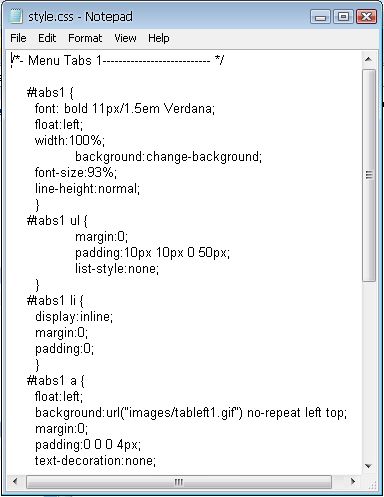
- File style.css sẽ chứa code CSS của menu, nhấp đúp để mở file (mở bằng NotePad), rồi copy đọan code CSS đó dán vào code template blog. Mở file ra nó trông giống như bên dưới:

- Tiếp đến là code HTML của menu, 31 style này đều có code HTML hòan tòan tương tự nhau, (xem mẫu bên dưới)
<div id="tabs1">
<ul>
<li><a href="#" title="Link 1"><span>Link 1</span></a></li>
<li><a href="#" title="Link 2"><span>Link 2</span></a></li>
<li><a href="#" title="Link 3"><span>Link 3</span></a></li>
<li><a href="#" title="Link 4"><span>Link 4</span></a></li>
<li><a href="#" title="Link 5"><span>Link 5</span></a></li>
<li><a href="#" title="Link 6"><span>Link 6</span></a></li>
</ul>
</div>
- Chú ý: thay đổi code màu xanh cho đúng với id trong code CSS của style mà bạn chọn, như trên code mẫu là của style 1
☼Dưới đây là hình minh họa cho các 31 menu
menu 1  menu 2  menu 3  menu 4  menu 5  menu 6  menu 7  menu 8  menu 9  menu 10  menu 11  menu 12  menu 13  menu 14  menu 15  menu 16  | menu 17  menu 18  menu 19  menu 20  menu 21  menu 22  menu 23  menu 24  menu 25  menu 26  menu 27  menu 28  menu 29  menu 30  menu 31  |
Chúc các bạn thành công.








{ 0 nhận xét... read them below or add one }
Đăng nhận xét