 [FD's BlOg] - Các bạn đã khá quen với việc dùng công cụ đánh số thứ tự bài viết khi sọan thảo (ví dụ : 1,2,3... hay các dấu chấm đầu mỗi list), bài viết hôm nay hướng dẫn 1 thủ thuật nhỏ giúp bạn thay đổi nó.(ví dụ : A, B, C... hay I, II, III...).
[FD's BlOg] - Các bạn đã khá quen với việc dùng công cụ đánh số thứ tự bài viết khi sọan thảo (ví dụ : 1,2,3... hay các dấu chấm đầu mỗi list), bài viết hôm nay hướng dẫn 1 thủ thuật nhỏ giúp bạn thay đổi nó.(ví dụ : A, B, C... hay I, II, III...).☼ Với dạng kí tự (chữ hoặc số)
Ví dụ ta có đoạn văn bản như bên dưới:

và code của nó là như thế này :
Thay đổi style cho list:
<ol>
<li>Dạng 1</li>
<li>Dạng 2</li>
<li>Dạng 3</li>
<li>Dạng 4</li>
</ol>
- Để thay đổi style cho list, ta chỉ cần thêm thuộc tính type="{kí tự}" vào thẻ <ol> là xong. Ví dụ như bạn muốn chuyển các số 1,2,3,4 thành A,B,C,D thì ta chỉ việc sửa thẻ <ol> lại thành <ol type="A"> là xong. xem ví dụ bên dưới.
 và code của nó là như thế này :
và code của nó là như thế này :Thay đổi style cho list:
<ol type="A">
<li>Dạng 1</li>
<li>Dạng 2</li>
<li>Dạng 3</li>
<li>Dạng 4</li>
</ol>
Dưới đây là 1 vài mẫu cho bạn chọn:
- type="A" cho ta list A,B,C,D
- type="a" cho ta list a,b,c,d
- type="I" cho ta list I,II,III,IV
- type="i" cho ta list i,ii,iii,iv
☼ Với dạng symbol (các kí tự đặc biệt đầu dòng)
- Ví dụ ta có đoạn văn bản như bên dưới:
 và code của nó là như thế này :
và code của nó là như thế này :Thay đổi style cho list:
<ul>
<li>Dạng 1</li>
<li>Dạng 2</li>
<li>Dạng 3</li>
<li>Dạng 4</li>
</ul>
- tương tự như trên, muốn thay đổi style bạn chỉ cần thêm thuộc tính type="{tên symbol}" vào thẻ <ul> là xong.
- Ở đây mình sẽ 2 ví dụ:
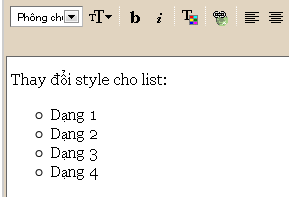
+ type <ul type="circle">
sẽ có dạng như sau:

+ type <ul type="square">
sẽ có dạng như sau:

Chúc các bạn thành công.






{ 0 nhận xét... read them below or add one }
Đăng nhận xét