Thu thuat vi tinh tiếp tục giới thiệu với bạn đọc 5 mẫu ( từ mẫu 11 đến mẫu 15) trong 25 mẫu danh mục thực đơn dọc cho blog. Bạn sẽ thoải mái lựa chọn theo ý thích.
Vậy làm thế nào để tạo ra một tab menu điều hướng nằm dọc cho blog?
Chỉ cần làm theo các bước sau một cách cẩn thận:1. Đăng nhập vào Blogger , vào Thiết kế -> Edit HTML và đánh dấu hộp kiểm "Expand Widget Templates" . Back-up mẫu của bạn
Lưu ý: Tất cả thực đơn Danh mục dưới đây sử dụng hai mảnh mã.
- Một là các mã CSS mà là chịu trách nhiệm về cái nhìn và cảm nhận của các menu
- Thứ hai là mã HTML mà là chịu trách nhiệm cho vị trí các trình đơn. Vì vậy, cho phép biết được nơi để thêm mỗi mã!
2. Dán mã CSS cho Menu lựa chọn của bạn ngay trên ]]> </ b: skin>
3. Đối với các mã HTML có thể có hai vị trí một trong hai bên phải hoặc bên trái blog. Phụ thuộc vào giao diện blog của bạn .
- Nếu bạn có một thanh bên phải sau đó dán đoạn mã HTML ngay dưới <div id='sidebar-wrapper'> hoặc này <div id='sidebar-wrapper-right'>
- Nếu bạn có một thanh bên trái sau đó dán đoạn mã HTML ngay dưới <div id='sidebar-wrapper-left'>
Lưu ý: Hầu hết các mẫu sử dụng mã hóa khác nhau.4. Cuối cùng lưu mẫu của bạn và xem thành quả. bạn sẽ nhìn thấy một Menu Navigation đẹp treo trên sidebar của bạn
Chỉnh sửa các liên kết trong Menu: Để thay đổi Tab Menu Liên kết và tựa đề, chỉ cần chỉnh sửa phần in đậm trong mã HTML,
<li> <a href = " # 1 "> Link 1 </ a> </ li>
<li> <a href = " # 2 "> Link 2 </ a> </ li>
<li> <a href = " # 3 "> Link 3 </ a> </ li>
<li> <a href = " # 4 "> Liên kết 4 </ a> </ li>
<li> <a href = " # 5 "> Link5 </ a> </ p>
<li> <a href = " # 2 "> Link 2 </ a> </ li>
<li> <a href = " # 3 "> Link 3 </ a> </ li>
<li> <a href = " # 4 "> Liên kết 4 </ a> </ li>
<li> <a href = " # 5 "> Link5 </ a> </ p>
Thay thế # 1, # 2, # 3 vv với bạn Trang Liên kết / URL và thay thế Link1, Link2, link3 vv... với bạn tiêu đề cho trang . Nếu bạn muốn thêm hoặc xóa một tab nào đó thì chỉ cần thêm hoặc xóa dòng này từ mã HTML,
<li> <a href = " # "> Liên kết </ a> </ p>
MENU # 11

CSS Code:
#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMJqNzDLkWaWJrPKigxTs9liAT3NVT3KHNXlMlvlZzt-_aSCEg943YqoA331ss-TTecvD_njqFvnuSNICacgX0lqUNA50FtzjBAFfsi0VaPZdqRnHQGH7-Eg7mJ26OrEOvcchzicDS5e0/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMJqNzDLkWaWJrPKigxTs9liAT3NVT3KHNXlMlvlZzt-_aSCEg943YqoA331ss-TTecvD_njqFvnuSNICacgX0lqUNA50FtzjBAFfsi0VaPZdqRnHQGH7-Eg7mJ26OrEOvcchzicDS5e0/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMJqNzDLkWaWJrPKigxTs9liAT3NVT3KHNXlMlvlZzt-_aSCEg943YqoA331ss-TTecvD_njqFvnuSNICacgX0lqUNA50FtzjBAFfsi0VaPZdqRnHQGH7-Eg7mJ26OrEOvcchzicDS5e0/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu4">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
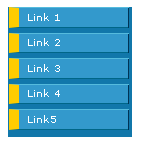
MENU # 12

CSS Code:
#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="navcontainer">
<ul id="navlist">
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 13

CSS Code:
#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-46CFCM0DXjIN3cB1MhlE0Il1ATWvdkvqqbn2f3r9GqVwTJvjF34Ap1C3NusQYF2ToIVnwsMo3jnnfWWFxXlitQIej_FvT3Iyq7rbr0IloC2yv0aykINz3eLQVeXtu331h0Vc6uvUquk/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-46CFCM0DXjIN3cB1MhlE0Il1ATWvdkvqqbn2f3r9GqVwTJvjF34Ap1C3NusQYF2ToIVnwsMo3jnnfWWFxXlitQIej_FvT3Iyq7rbr0IloC2yv0aykINz3eLQVeXtu331h0Vc6uvUquk/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-46CFCM0DXjIN3cB1MhlE0Il1ATWvdkvqqbn2f3r9GqVwTJvjF34Ap1C3NusQYF2ToIVnwsMo3jnnfWWFxXlitQIej_FvT3Iyq7rbr0IloC2yv0aykINz3eLQVeXtu331h0Vc6uvUquk/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu8">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 14

CSS Code:
#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhykpL3cHFjGicWBCuwSx4m0zv0ZenXP75DR1XtHd0TzHhAw4WZJ-3auDTN85IJzN86l_QZn7FVOMTx5ZMqYgpy_bCw5aHe2uO8XNZEmPnSS6Kio50AGiseiQU-mXnLlYD37M4SiQrFzXo/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhykpL3cHFjGicWBCuwSx4m0zv0ZenXP75DR1XtHd0TzHhAw4WZJ-3auDTN85IJzN86l_QZn7FVOMTx5ZMqYgpy_bCw5aHe2uO8XNZEmPnSS6Kio50AGiseiQU-mXnLlYD37M4SiQrFzXo/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu8">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
MENU # 15

CSS Code:
#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHJePnZaAhHET7jYZpPUeyOgmg1zSFja_1WRb5G-YWDZEKJko4e13WVWPX08Vruq9O75Pfe3DsGXBt_FOXFHQqXTacNaZyV1uawzFq_3QJKZKnUtgDrNvVtzZA1HK0kjXt6OkE0VUVXWk/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHJePnZaAhHET7jYZpPUeyOgmg1zSFja_1WRb5G-YWDZEKJko4e13WVWPX08Vruq9O75Pfe3DsGXBt_FOXFHQqXTacNaZyV1uawzFq_3QJKZKnUtgDrNvVtzZA1HK0kjXt6OkE0VUVXWk/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }
HTML Code:
<a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><div id="menu1">
<ul>
<li><a href="#1">Link 1</a></li>
<li><a href="#2">Link 2</a></li>
<li><a href="#3">Link 3</a></li>
<li><a href="#4">Link 4</a></li>
<li><a href="#5">Link5</a></li>
</ul>
</div>
Mời bạn xem thêm các phần còn lại:








{ 0 nhận xét... read them below or add one }
Đăng nhận xét